
Web scraping – Koulun ruokalista älykodin ohjauspaneelin näytölle
Web scraping eli verkkosivujen haravointi on menetelmä, jolla tietoa voidaan kerätä automaattisesti internetin verkkosivuilta. Sen avulla voi hakea tietoa eri lähteistä, kuten julkisen liikenteen aikatauluista, sähkön spot-hinnoista tai vaikkapa ravintoloiden lounaslistoista. Haluttu tieto saadaan kerättyä automaattisesti ja tallennettua toiseen muotoon tiedon jatkokäsittelyä tai eri esitysmuotoja varten.
Esimerkkinä toteutetaan kouluviikon ruokalistan haku ja sen esittäminen älykodin ohjauspaneelin näytöllä. Tällöin perheen lapset voivat tarkistaa ruokalistan nopeasti ilman vanhempien apua, eikä tehtävään tarvitse haeskella tietoa paikallislehdistä tai ateriapalveluiden sivustoilta.
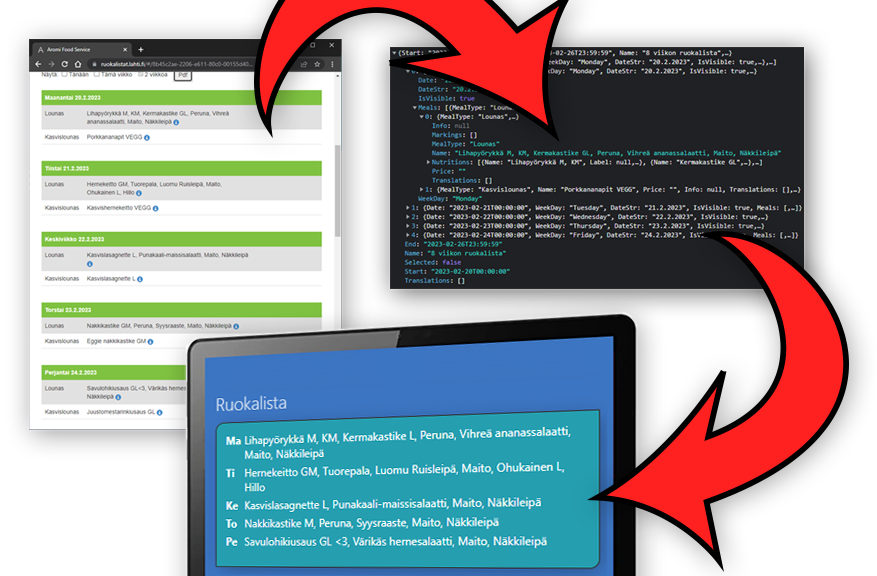
Homma alkaa etsimällä haluttu tieto alkuperäiseltä web-sivustolta, tässä tapauksessa Päijät-Hämeen ateriapalveluiden sivuilta. Modernit web-sivut on toteutettu dynaamisina, eli ne hakevat näytettävää tietoa eri lähteistä. Pelkkä sivun lähdekoodin katselu (View page source) ei siis useinkaan riitä halutun tiedon löytämiseksi vaan on käytettävä selaimen Inspect -työkalua.
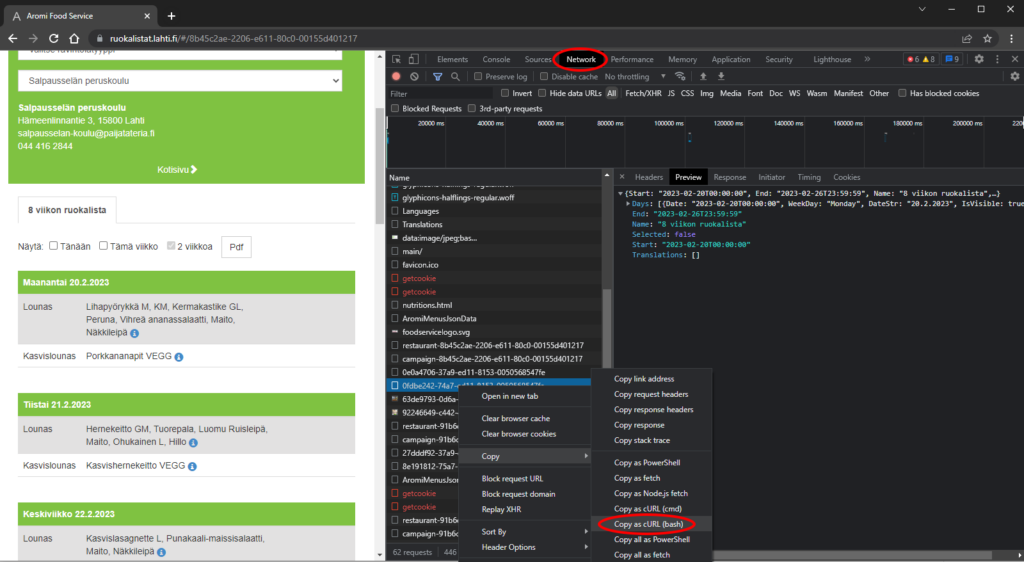
Esimerksi Chromen Inspect -työkalu käynnistyy klikkaamalla sivustolla hiiren oikealla napilla ja valitsemalla Inspect. Ikkunan oikeaan reunaan aukeavan näkymän yläreunassa olevan Network -välilehden takaa löytyy kaikki kyseiseen sivuun liittyvät tiedostot ja tietolähteet. Tässä tapauksessa kuluvan viikon ruokalista löytyy JSON-muotoisesta tiedostosta: 8e191812-75a7-ed11-8153-0050568547fe.

Kyseistä tiedostoa klikkaamalla hiiren oikealla napilla ja valitsemalla Copy -> Copy as cURL, saadaan leikepöydälle cURL -komento, joka hakee kyseisen tiedoston ja näyttää sen sisällön ruudulla. Komennossa on oletuksena useita nk. header -optioita, joista User-Agent on tässä tapauksessa ainoa tarpeellinen. Komennosta voidaan tehdä myös ruokalista.sh –skripti, joka tallentaa kyseisen tiedon ruokalista.json -tiedostoon:
curl 'https://ruokalistat.lahti.fi/AromiStorage/blob/menu/8e191812-75a7-ed11-8153-0050568547fe' \
-H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36' \
> ruokalista.jsonEdellä mainittu skripti voidaan ajastaa suoritettavaksi linux -palvelimen cron:ssa esimerkiksi joka maanantai klo yksi yöllä, jolloin ruokalista on vaihtunut:
0 1 * * 1 user /path/to/ruokalista.shTiedon esittämistä varten tehdään tässä tapauksessa yksinkertainen html -sivu, johon tiedot luetaan ruokalista.json -tiedostosta JavaScriptin avulla:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="ruokalista"></div>
<script>
fetch('ruokalista.json', {cache: "no-cache"})
.then((response) => response.json())
.then((data) => appendData(data));
function appendData(data) {
var table = "<table>";
table += `<tr><td>Ma</td><td>${data.Days[0].Meals[0].Name}</td></tr>`;
table += `<tr><td>Ti</td><td>${data.Days[1].Meals[0].Name}</td></tr>`;
table += `<tr><td>Ke</td><td>${data.Days[2].Meals[0].Name}</td></tr>`;
table += `<tr><td>To</td><td>${data.Days[3].Meals[0].Name}</td></tr>`;
table += `<tr><td>Pe</td><td>${data.Days[4].Meals[0].Name}</td></tr>`;
table += "</table>";
document.getElementById("ruokalista").innerHTML = table;
}
</script>
</body>
</html>Kyseinen html -sivu voidaan tämän jälkeen näyttää esimerkiksi Home Assistantin -käyttöliittymässä iFrame -kortin avulla tai omassa tapauksessani TileBoardin avulla älykodin ohjauspaneelin näytöllä: